[RoadMap] Chap 1-2. Basic Frontend Knowledge - CSS
Learn the basics
css는 <style> tag를 통해서 html과 함께 사용됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2{color:blue}
</style>
</head>
<body>
<h1 style="color:red">Hello World</h1>
<h2>Hello world</h2>
</body>
</html>
//선택자 선언
<style>
li{
color:red;
text-decoration:underline;
}
</style>
// 모든 li 태그
li{color:red}
//id값이 select인 태그라는 뜻
#select{
font-size:50px;
}
//조상 자손 선택자 : ul 밑에 있는 모든 태그를 선택
ul li{
color:red;
}
//부모 자식 선택자 : #lecture 바로 밑에 있는 li만을 선택
#lecture>li{
border:1px solid red;
}
//동시 선택
ul,ol{
background-color: powderblue;
}
- 가상클래스 선택자 :
- :link - 방문한 적이 없는 링크
- :visited - 방문한 적이 있는 링크
- :hover - 마우스를 롤오버 했을 때
- :active - 마우스를 클릭했을 때
CSS 선택자 게임
적절한 선택자를 입력하면 다음 단계로 넘어가는 게임입니다.
CSS 외우기
모든 tag를 외우기는 힘들기 때문에 “css selectors and tags you must memorize”와 같이 구글링해서 나오는 내용을 먼저 암기하면 좋습니다.
- font-size : 단위는 “rem”만 사용합니다. px과 em은 사용하지 않습니다.
<style> #px{font-size:16px;} #rem{font-size:1rem;} h1{color:#00FF00;} p{ text-align: justify; border:1px solid gray; } </style>
Cascading Style Sheet
우선순위 : 웹브라우저 < 사용자 < 저자
Making Layouts
Floats
Float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법입니다. 또한 레이아웃을 잡을 때도 사용하는 기능이기 때문에 꽤 중요합니다.
<head>
<style>
img{
width:300px;
float:left;
margin:20px;
}
p{
border:1px solid gray;
}
</style>
</head>
<body>
<img src="sample.mt.jpg" alt="">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita
</p>
<p style="clear:both;">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita
</p>
</body>
Display
html 엘리먼트들은 크게 두가지로 구분됩니다.
- 화면 전체를 사용하는 태그 => block element
- 화면의 일부를 차지하는 태그 => inline level element
<style>
h1{display: inline;}
a{display:block;}
</style>
Box Model
<style>
p{
border: 10px solid red;
padding: 20px; //박스 안쪽 공간
margin: 40px; //박스 바깥쪽 공간
}
</style>
box-sizing
기본적으로 width와 height는 content의 크기를 의미합니다. 따라서 margin과 padding에 따라서 같으 width와 height라도 전체 크기가 달라보일 수 있습니다. 이러한 문제를 해결하기 위해서 box-sizing:의 값을 border-box라고 지정할 수 있습니다. default는 content-box입니다.
<!doctype html>
<html>
<head>
<style>
*{
box-sizing:border-box;
}
div{
margin:10px;
width:150px;
}
#small{
border:10px solid black;
}
#large{
border:30px solid black;
}
</style>
</head>
<body>
<div id="small">Hello</div>
<div id="large">Hello</div>
</body>
</html>
마진 겹침
아래와 같은 경우 Hello World 두 줄의 사이는 100px만 벌어집니다. 각각 200px만큼 벌어지는 것이 아닙니다. 만약 사이에 있는 부분만 200px로 벌어진다면 상하좌우의 값을 따로 지정해주어야 하는 일이 더 많아집니다. 그래서 기본적으로 마진이 겹치로고 구현되어 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
h1{
border:1px solid red;
margin:100px;
}
</style>
</head>
<body>
<h1>Hello world</h1>
<h1>Hello world</h1>
</body>
</html>
position
엘리먼트의 위치를 지정하는 4가지 방법이 있습니다.
- static : left right top bottom 을 무시
- relative : left right top bottom을 상대적으로 적용
- absolute
- fixed
이 4가지 방법을 정확하게 이해하고 사용하는 것이 css를 자유자재로 이용하는데 중요합니다.
<!DOCTYPE html>
<html>
<head>
<style>
html{border:1px solid gray;}
div{
border:5px solid tomato;
margin:10px;
}
#me{
position: relative;
left:100px;
top:100px;
}
</style>
</head>
<body>
<div id="other">other</div>
<div id="parent">
parent
<div id="me">me</div>
</div>
</body>
</html>
CSS Grid
Flex Box
CSS의 flex는 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구입니다. 지금까지 레이아웃과 관련된 다양한 속성(table, float, position)들이 있었지만 그리 효과적이지 않았습니다. flex를 이용하면 레이아웃을 매우 효과적으로 표현할 수 있습니다.
//container & item
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>
//grow & shrink
//
<!doctype>
<html>
<head>
<style>
.container{
background-color: powderblue;
height:200px;
display:flex;
flex-direction:row;
}
.item{
background-color: tomato;
color:white;
border:1px solid white;
}
.item:nth-child(1){
flex-basis: 150px;
flex-shrink: 1;
}
.item:nth-child(2){
flex-basis: 150px;
flex-shrink: 2;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body>
</html>

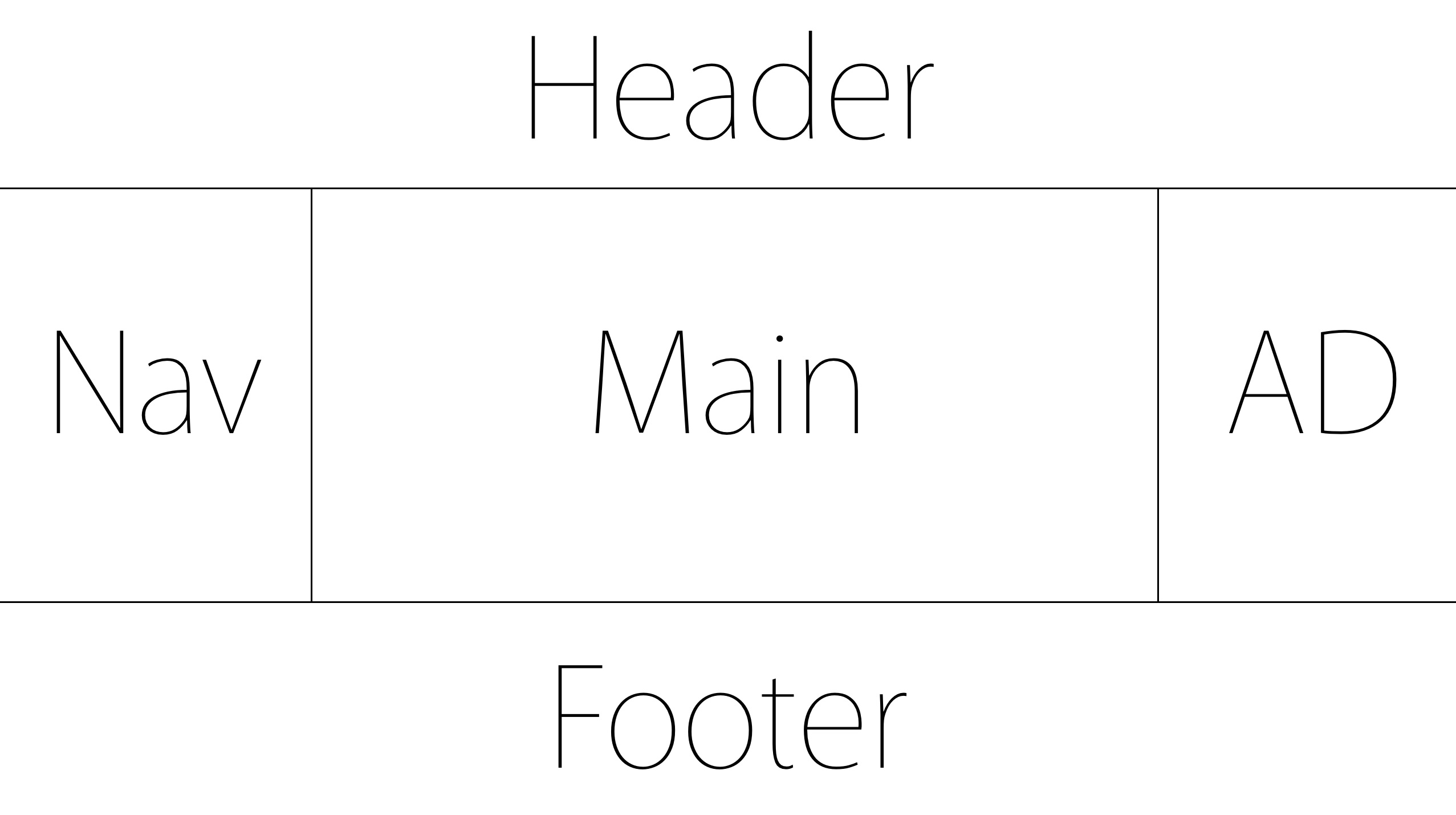
<!doctype>
<html>
<head>
<meta charset="utf-8">
<style>
.container{
display: flex;
flex-direction: column;
}
header{
border-bottom:1px solid gray;
padding-left:20px;
}
footer{
border-top:1px solid gray;
padding:20px;
text-align: center;
}
.content{
display:flex;
}
.content nav{
border-right:1px solid gray;
}
.content aside{
border-left:1px solid gray;
}
nav, aside{
flex-basis: 150px;
flex-shrink: 0;
}
main{
padding:10px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>생활코딩</h1>
</header>
<section class="content">
<nav>
<ul>
<li>html</li>
<li>css</li>
<li>javascript</li>
</ul>
</nav>
<main>
main content
</main>
<aside>
AD
</aside>
</section>
<footer>
<a href="https://opentutorials.org/course/1">홈페이지</a>
</footer>
</div>
</body>
</html>
Responsive design and media Queries
media query는 화면의 종류와 크기에 따라서 디자인을 달리 줄 수 있는 CSS의 기능입니다. 특히 최근의 트랜드인 반응형 디자인의 핵심 기술이라고 할 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
@media (max-width:600px){
body{
background-color: green;
}
}
@media (max-width:500px){
body{
background-color: red;
}
}
@media (min-width:601px){
body{
background-color: blue;
}
}
</style>
